Tutorial 1: PCB
Basics
(Selected materials from SparkFun.com)
Overview
One of the key concepts in electronics is the printed circuit board or
PCB. It’s so fundamental that people often forget to explain what a PCB
is. This tutorial will breakdown what makes up a PCB and some of the
common terms used in the PCB world.
PCB is an acronym for printed circuit board. It is a board that has
lines and pads that connect various points together. A PCB allows signals and power
to be routed between physical devices. Solder is the metal that makes
the electrical connections between the surface of the PCB and the
electronic components. Being metal, solder also serves as a strong
mechanical adhesive.
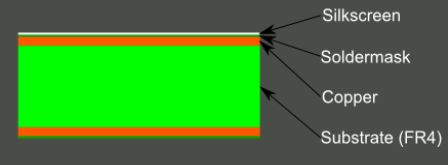
Composition
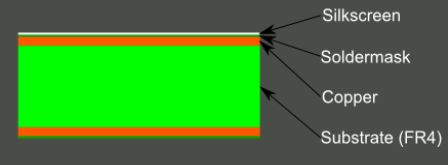
A PCB is sort of like a layer cake or lasagna- there are alternating
layers of different materials which are laminated together with heat
and adhesive such that the result is a single object.

Let’s start in the middle and work our way out.
FR4:
The base material, or substrate, is usually fiberglass. Historically,
the most common designator for this fiberglass is “FR4”. This solid
core gives the PCB its rigidity and thickness. There are also flexible
PCBs built on flexible high-temperature plastic (Kapton or the
equivalent). You will find many different thickness PCBs; the most
common thickness for SparkFun products is 1.6mm (0.063").
Cheaper PCBs will be made with other
materials such as epoxies or phenolics which lack the durability of FR4
but are much less expensive. You will know you are working with this
type of PCB when you solder to it - they have a very distictive bad
smell. These types of substrates are also typically found in low-end
consumer electronics. Phenolics have a low thermal decomposition
temperature which causes them to delaminate, smoke and char when the
soldering iron is held too long on the board.
Copper:
The next layer is a thin copper foil, which is laminated to the board
with heat and adhesive. On common, double sided PCBs, copper is applied
to both sides of the substrate. In lower cost electronic gadgets the
PCB may have copper on only one side. When we refer to a double sided
or 2-layer board we are referring to the number of copper layers (2). This can be as few as 1 layer or as many as 16 layers or
more.
The copper thickness can vary and is specified by weight, in ounces per
square foot. The vast majority of PCBs have 1 ounce of copper per
square foot but some PCBs that handle very high power may use 2 or 3
ounce copper. Each ounce per square translates to about 35 micrometers
or 1.4 thousandths of an inch of thickness of copper.
Soldermask
Soldermask
The layer on top of the copper foil is called the soldermask layer.
This layer gives the PCB its green (or, at SparkFun, red) color. It is
overlaid onto the copper layer to insulate the copper traces from
accidental contact with other metal, solder, or conductive bits. This
layer helps the user to solder to the correct places and prevent solder
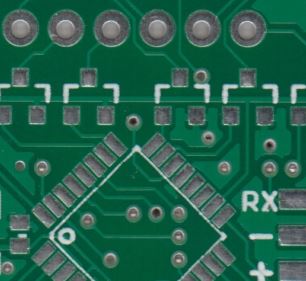
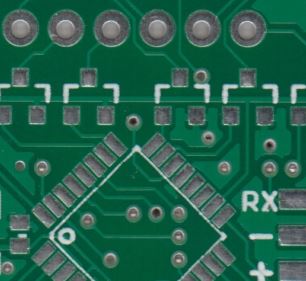
jumpers. In the example below, the green solder mask is applied to the
majority of the PCB, covering up the small traces but leaving the
silver rings and SMD pads exposed so they can be soldered to.

Soldermask is most commonly green in color but nearly any color is possible.
Silkscreen
The white silkscreen layer is applied on top of the soldermask layer.
The silkscreen adds letters, numbers, and symbols to the PCB that allow
for easier assembly and indicators for humans to better understand the
board. We often use silkscreen labels to indicate what the function of
each pin or LED.

Silkscreen
is most commonly white but any ink color can be used. Black, gray, red,
and even yellow silkscreen colors are widely available; it is, however,
uncommon to see more than one color on a single board
More about the terminology in the PCB industry can be found in the PDF printed from the SparkFun's website.
Introduction to Eagle PCB:
EAGLE is one of many PCB CAD softwares out there.
For non-profit academic use, EAGLE is free, but there are some limitations:
- Your
PCB design is limited to a maximum size of 100 x 80mm (3.94 x 3.15in).
- Only two signal layers allowed. If you need more layers check into the Hobbyist or Standard licenses.
- Can’t make multiple sheets in your schematic editor.
- Limited to email or forum support.
- For non-profit use only. If you’re going to go out and sell your design, maybe check into the “Light” version of the software.
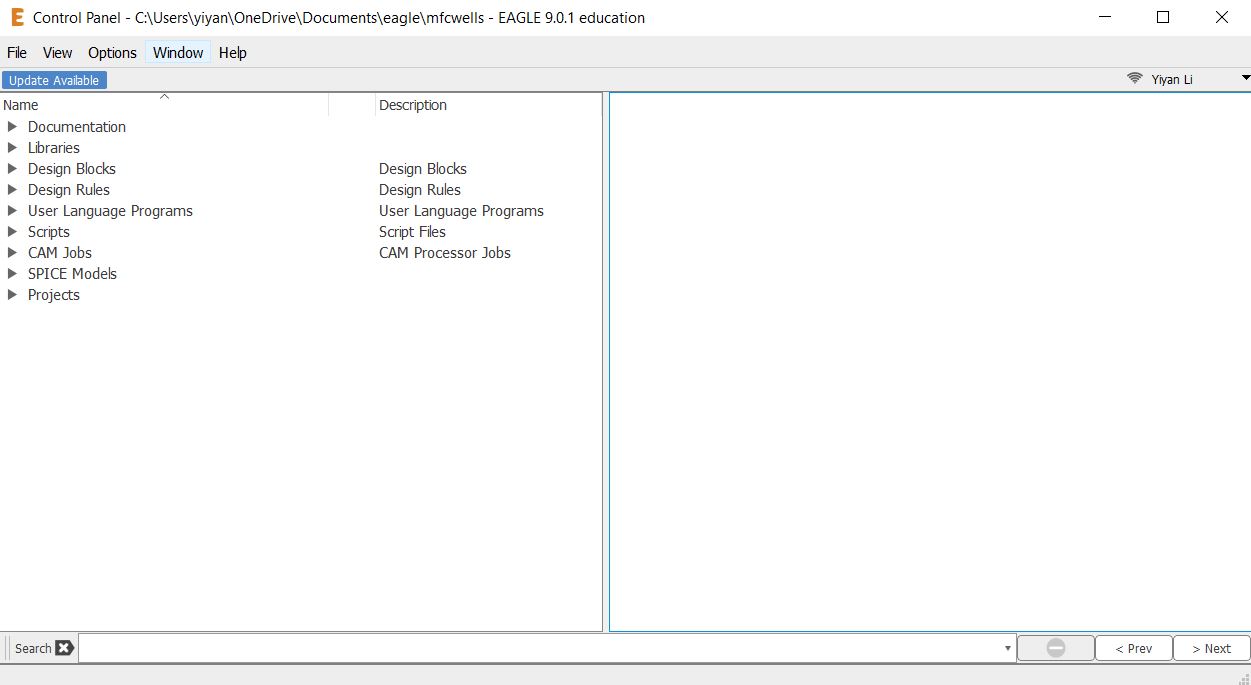
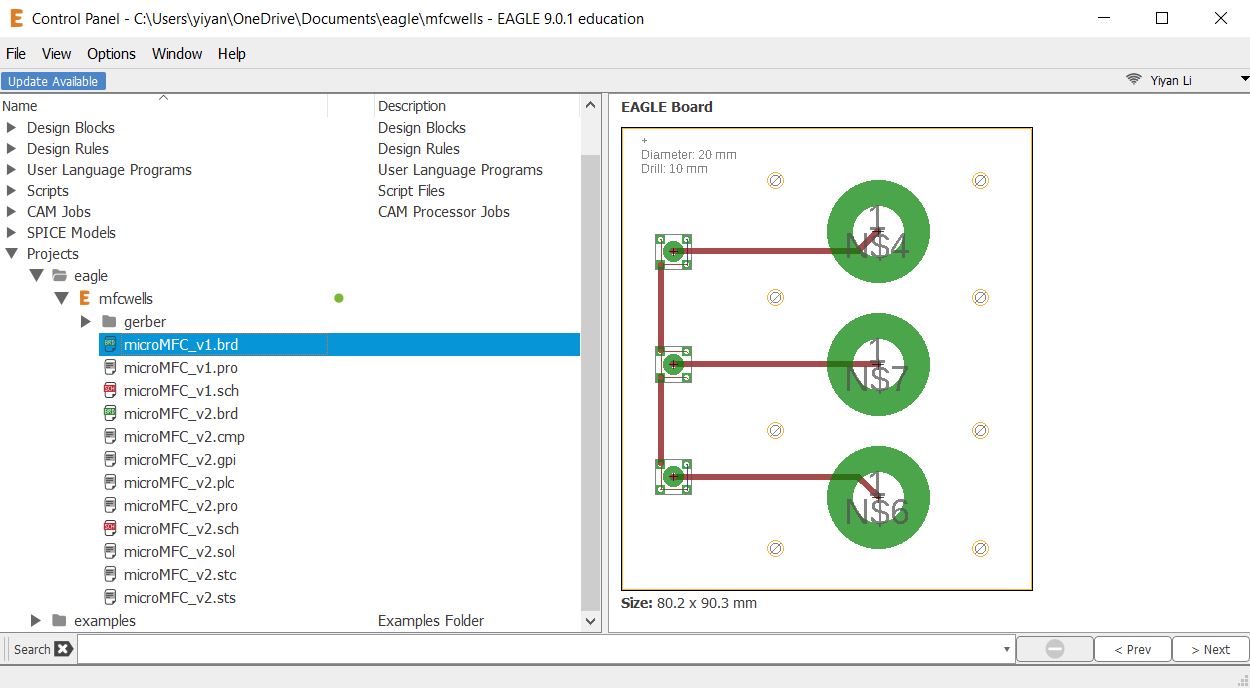
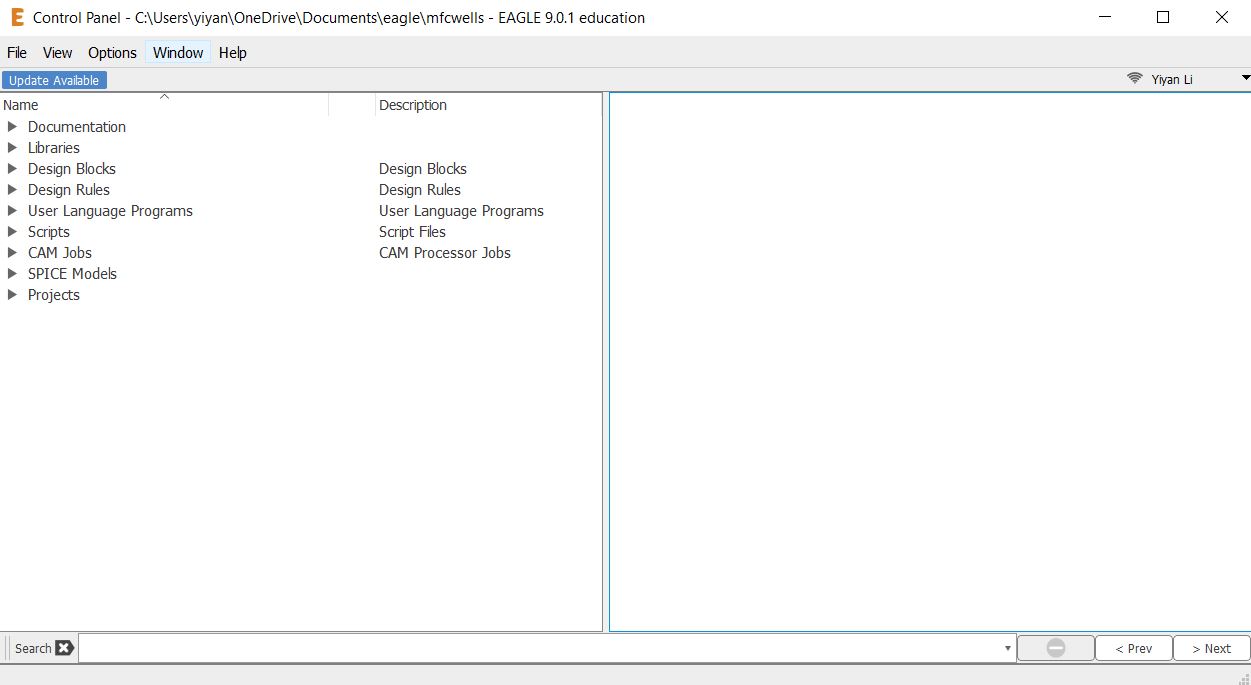
Exploring the Control Panel
The
first time you open up EAGLE, you should be presented with the Control
Panel view. The Control Panel is the “homebase” for Eagle, it links
together all of the other modules in the software.

You can explore the six separate trees in the control panel, which highlight separate functions of the software:
Libraries
– Libraries store parts, which are a combination of schematic symbol
and PCB footprint. Libraries usually contain a group of related parts,
e.g. the atmel.lbr stores a good amount of Atmel AVR devices, while the
74xx-us.lbr library has just about every TTL 74xx series IC there is.
Design
Rules (DRU) – Design rules are a set of rules your board design must
meet before you can send it off to the fab house. In this tree you’ll
find DRU files, which are a a pre-defined set of rules.
User
Language Programs (ULPs) – ULPs are scripts written in EAGLE’s User
Language. They can be used to automate processes like generating bill
of materials (bom.ulp), or importing a graphic (import-bmp.ulp).
Scripts
(SCR) – Script files can be used to customize the EAGLE user interface.
In one click you can set the color scheme and assign key bindings.
CAM Jobs (CAM) – CAM jobs can be opened up by the CAM processor to aid in the creation of gerber files.
Projects
– This is where each of your projects are organized into a single
project folder. Projects will include schematic, board design, and
possibly gerber files.

If
you select a file in a tree, information about it will appear in the
right-hand portion of the window. This is a great way to explore
libraries, project designs (EAGLE comes with some fun examples), or to
get a good overview of what a script’s purpose is..
Using the SparkFun Libraries
Included
with EAGLE is an impressive list of part libraries, which you can
explore in the Control Panel view. There are hundreds of libraries in
here, some devoted to specific parts like resistors, or NPN
transistors, others are devoted to specific manufacturers. This is an
amazing resource! But it can also be a bit overwhelming. Even if you
just want to add a simple through-hole electrolytic capacitor, there
are dozens of libraries and parts to sort through to find the right
thing. Instead of using the hundreds of default libraries, you can use
the SparkFun EAGLE Libraries, which are filtered down to only include
the parts that we’ve used in designs ourselves. And they’re constantly
updated with new parts we’ve discovered. Here’s how you can install and
use the SparkFun libraries instead of (or in addition to) the default
ones:
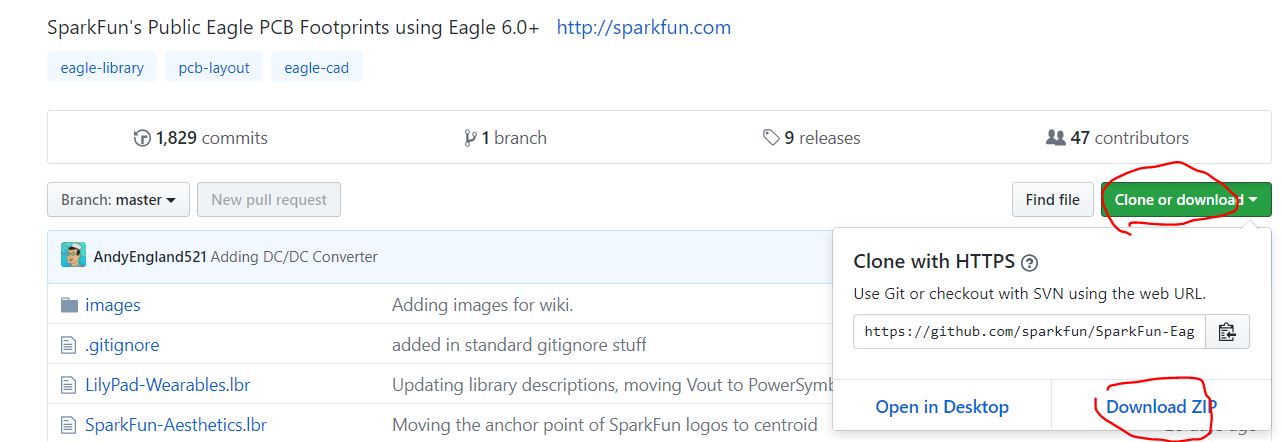
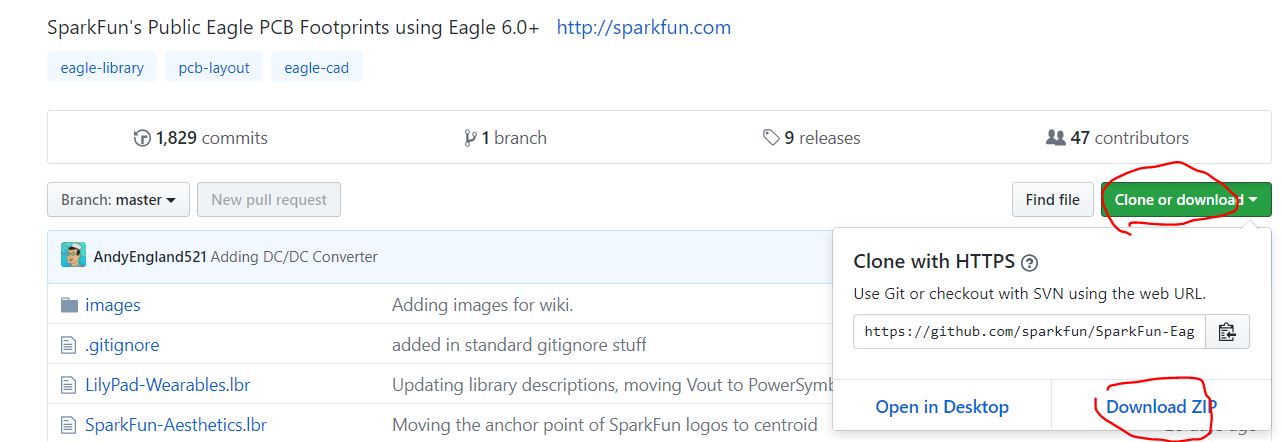
Step 1: Download the SparkFun Libraries
The most recent
version of the libraries can always be found in the GitHub repository.
For help using GitHub, check out our Using GitHub tutorial. Basically,
all you’ll need to do from the main repository page is click “Download
ZIP”.
The version I am using can be found here.

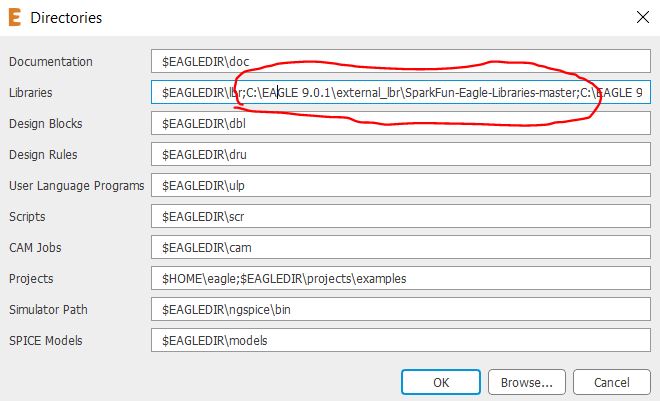
Step
2: Updating the Directories Window Back to the EAGLE Control Panel
window now. Go to the “Options” menu and then select “Directories”.
This is a list of computer directories where EAGLE looks when it
populates all six objects in the tree view…including libraries.

Note: Mac and Linux users should place a colon (:) between directories instead of the semicolon.
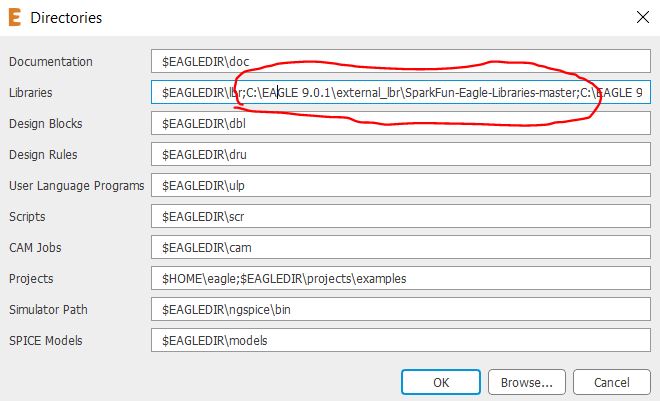
In
the “Libraries” box is where we’ll add a link to the directory where
the SparkFun EAGLE libraries are stored. There are a few options here.
If you’d like to keep the default libraries and add the SparkFun
library, add a semicolon (;) after “$EAGLEDIR\lbr”, and paste the
SparkFun EAGLE Libraries directory location after that.
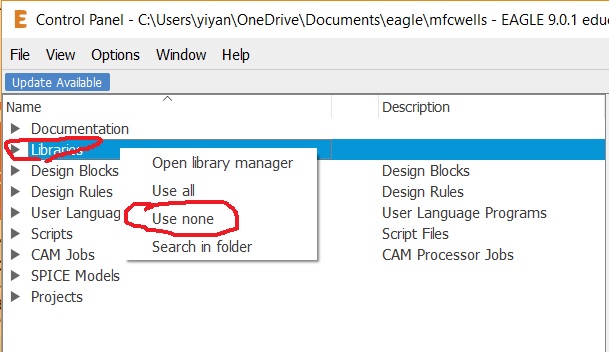
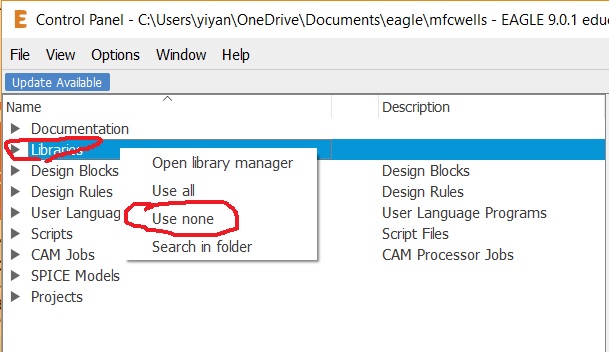
Step 3:
“Using” Libraries Now, when you go back and look at the “Libraries”
tree, there should be two folders included, one of which should be our
SparkFun Eagle Libraries. The last step is to tell EAGLE that, for now
at least, we don’t want to use the default libraries. To do this, right
click on the “lbr” folder, and select “Use none”.
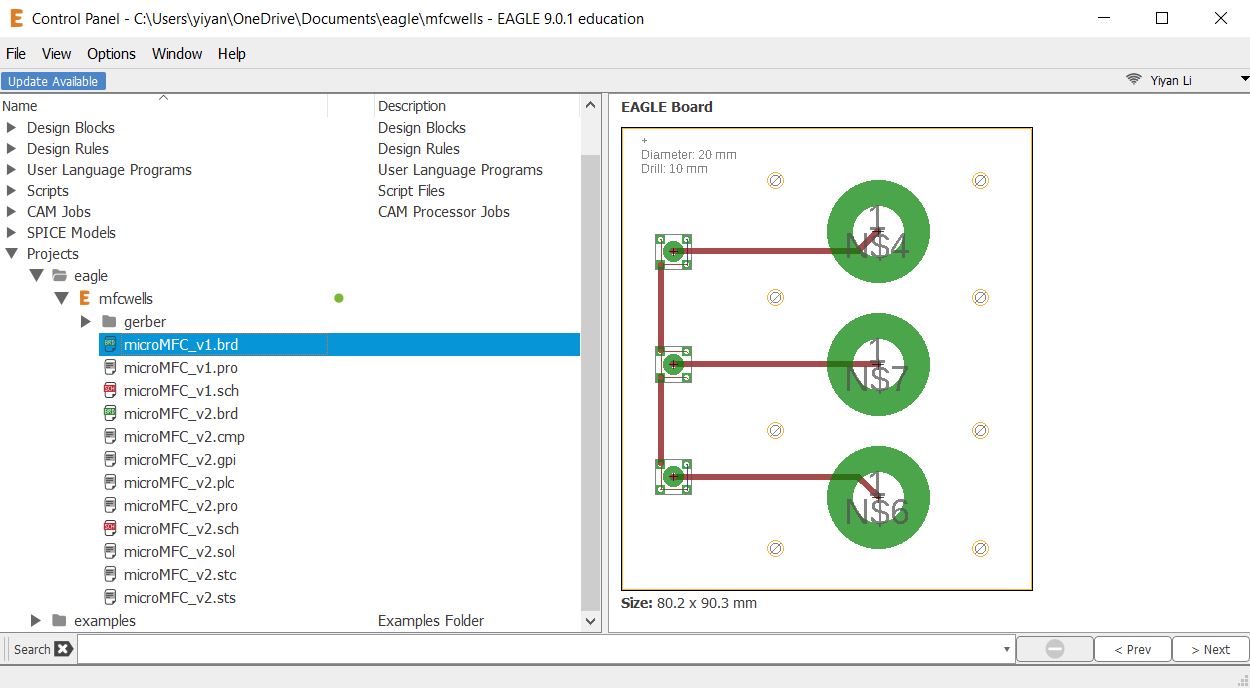
Now, when you
go back and look at the “Libraries” tree, there should be two folders
included, one of which should be our SparkFun Eagle Libraries. The last
step is to tell EAGLE that, for now at least, we don’t want to use the
default libraries. To do this, right click on the “lbr” folder, and
select “Use none”.

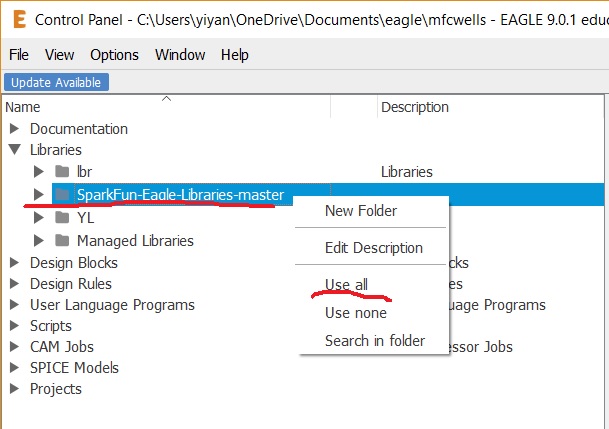
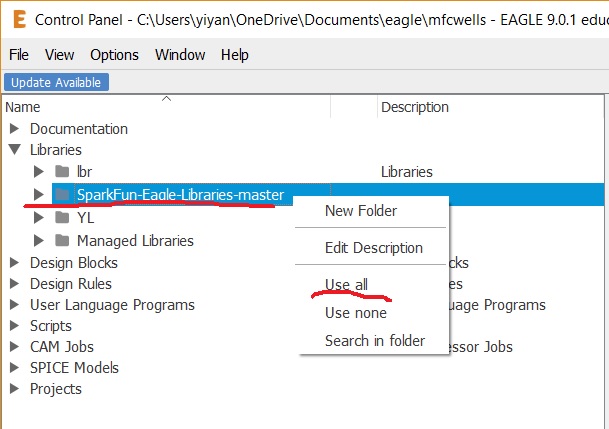
Then,
right-click on the “SparkFun-Eagle-Libraries-master” folder, and select
“Use all”. Then check the libraries in each of the two folders. Next to
them should be either a grey or green dot. A green dot next to a
library means it’s in use, a grey dot means it’s not. Your libraries
tree should look a little something like this:

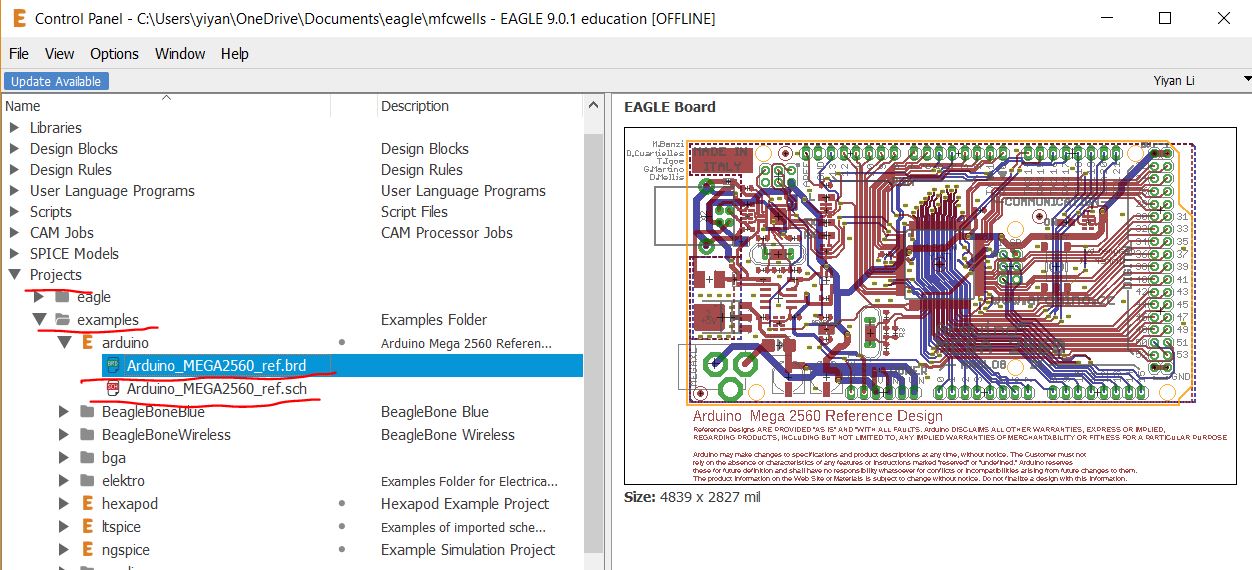
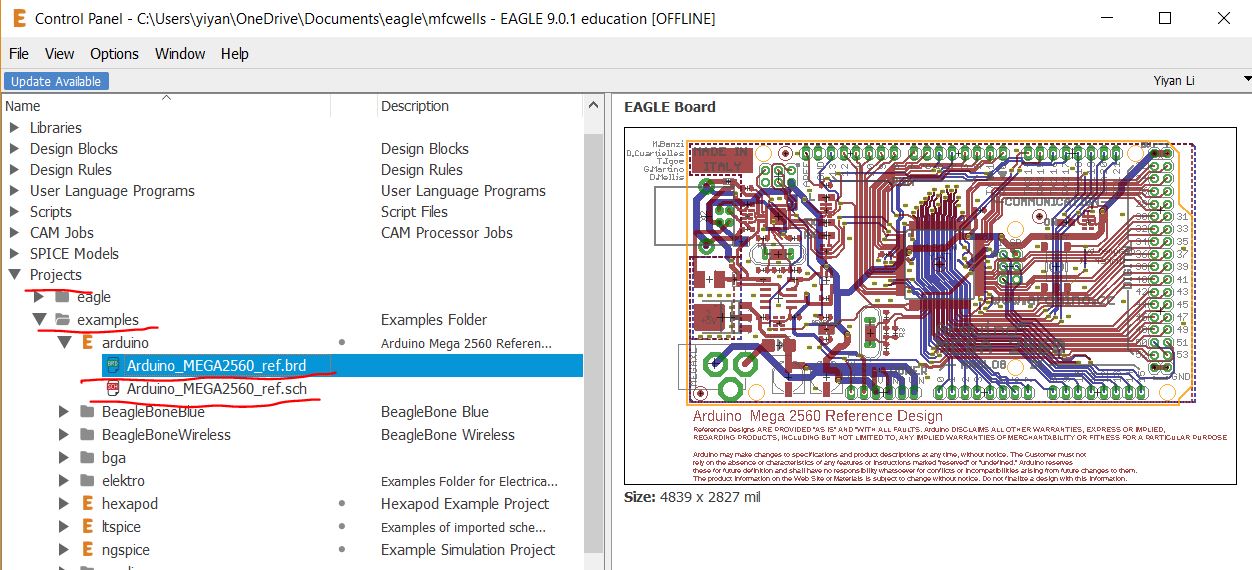
Opening a Project and Explore
EAGLE
is packaged with a handful of nifty example PCB designs. Open one up by
expanding the “Projects” tree. From there, under the “examples” folder
open up the “arduino” project by double-clicking the red folder (or
right-clicking and selecting “Open project”). Note that, in this view,
project folders are red and regular folders are the standard yellow.

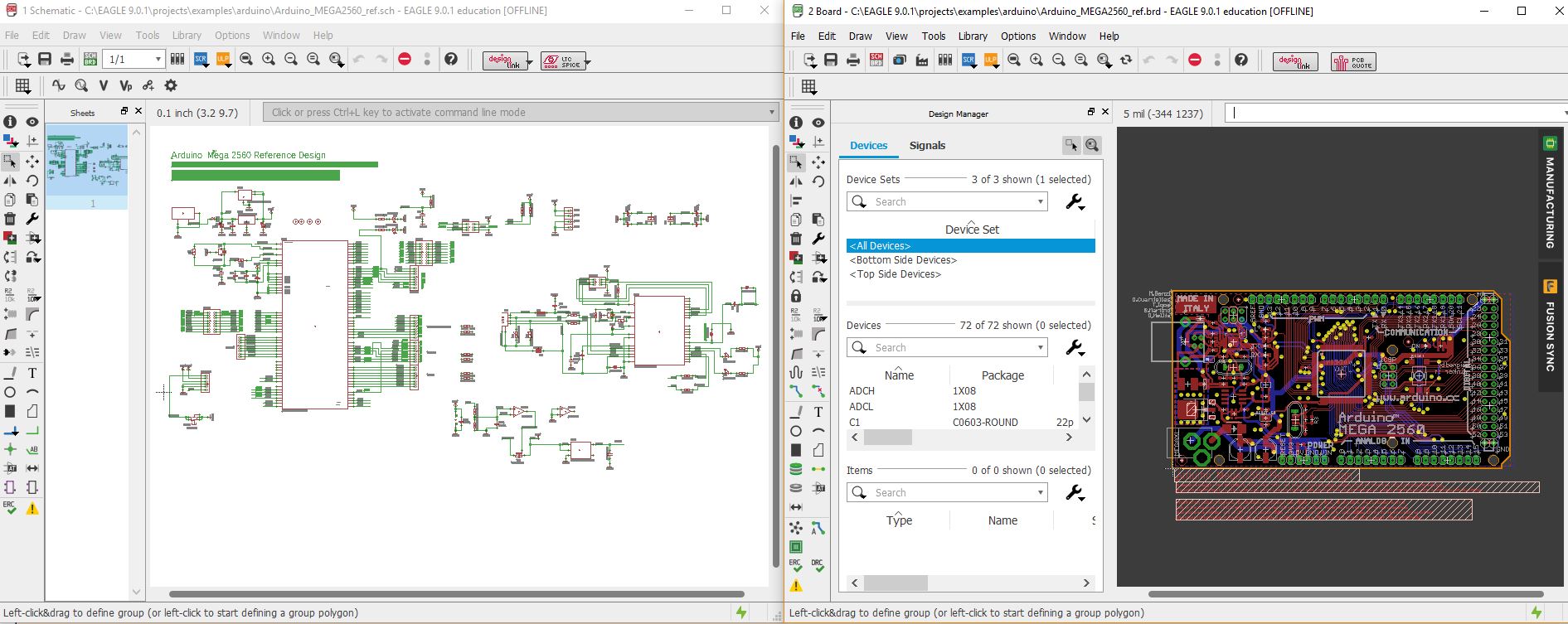
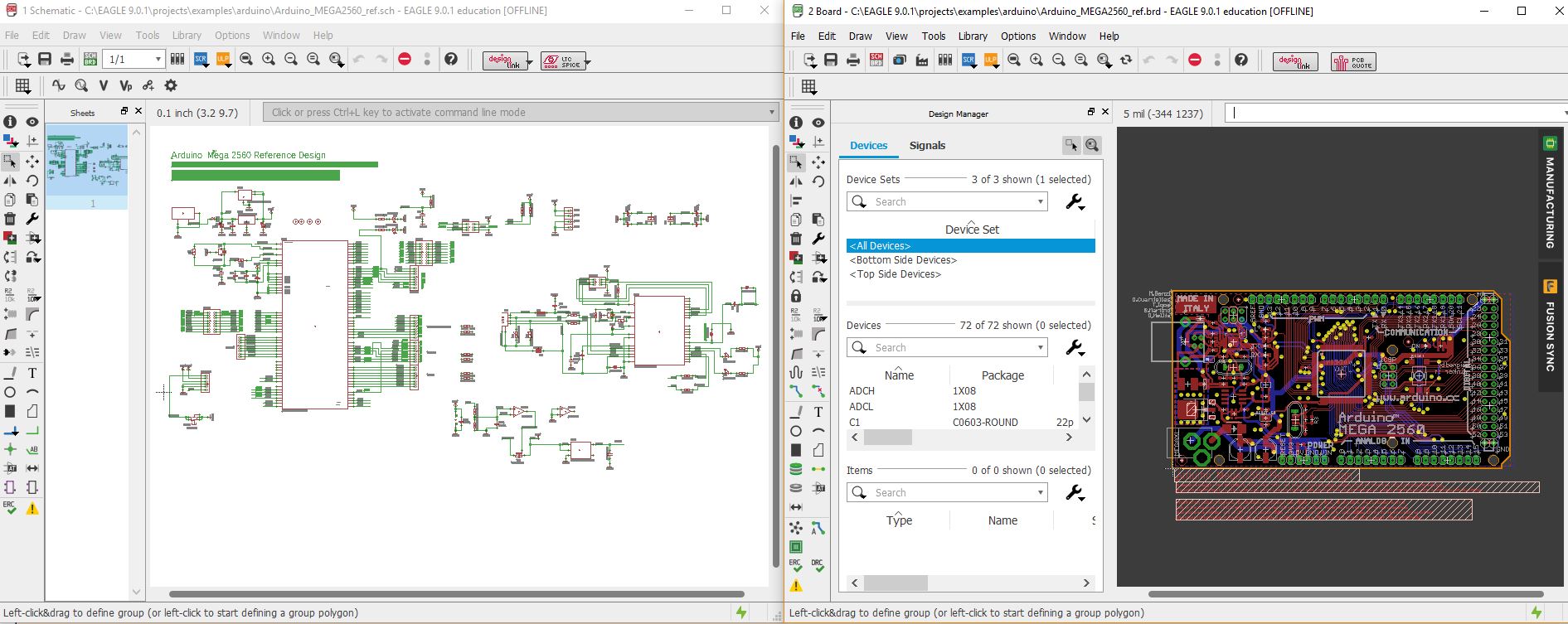
Opening
the project should cause two more EAGLE windows to spawn: the board and
schematic editors. These are the yin and the yang of EAGLE. They should
be used together to create the finished product that is a functional
PCB design.

The
schematic editor (on the left above) is a collection of red circuit
symbols which are interconnected with green nets (or wires). A
project’s schematic is like the comments in a program’s code. It helps
tell the story of what the board design actually does, but it doesn’t
have much influence on the end product. Parts in a schematic aren’t
precisely measured, they’re laid out and connected in a way that’s easy
to read, to help you and others understand what’s going on with the
board design.
The board editor is where the real magic
happens. Here colorful layers overlap and intersect to create a
precisely measured PCB design. Two copper layers – red on top, blue on
the bottom – are strategically routed to make sure different signals
don’t intersect and short out. Yellow circles (on this design, but
they’re more often green) called “vias” pass a signal from one side to
the other. Bigger vias allow for through-hole parts to be inserted and
soldered to the board. Other, currently hidden, layers expose copper so
components can be soldered to it.
Keep Both Windows Open!
Both
of these windows work hand-in-hand. Any changes made to the schematic
are automatically reflected in the board editor. Whenever you’re
modifying a design it’s important to keep both windows open at all
times. If, for instance, you closed the board window of a design, but
continued to modify a schematic. The changes you made to the schematic
wouldn’t be reflected in the board design. This is bad. The schematic
and board design should always be consistent. It’s really painful to
backtrack any changes in an effort to reattain consistency. Always keep
both windows open! There are a few ways to tell if you don’t have
consistency between windows. First, there’s a “dot” in the lower-right
hand corner of both windows. If the dot is green, everything is groovy.
If the dot is magenta, a window’s probably closed that shouldn’t be.
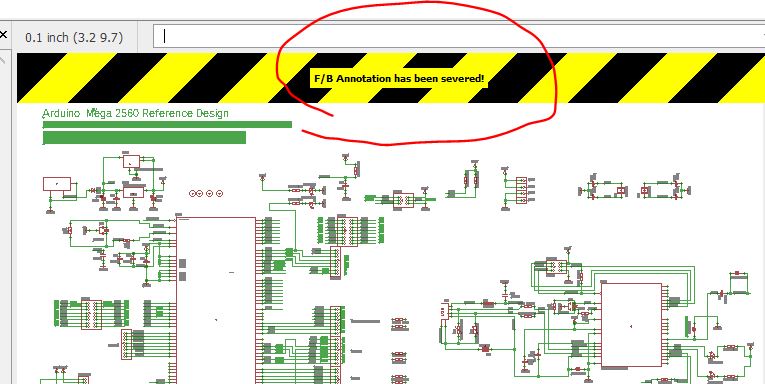
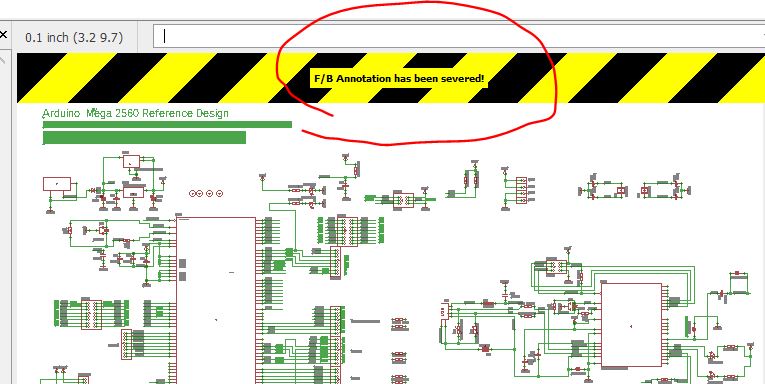
Second, and more obvious, if you close either of the two windows a big,
huge warning should pop up in the other:

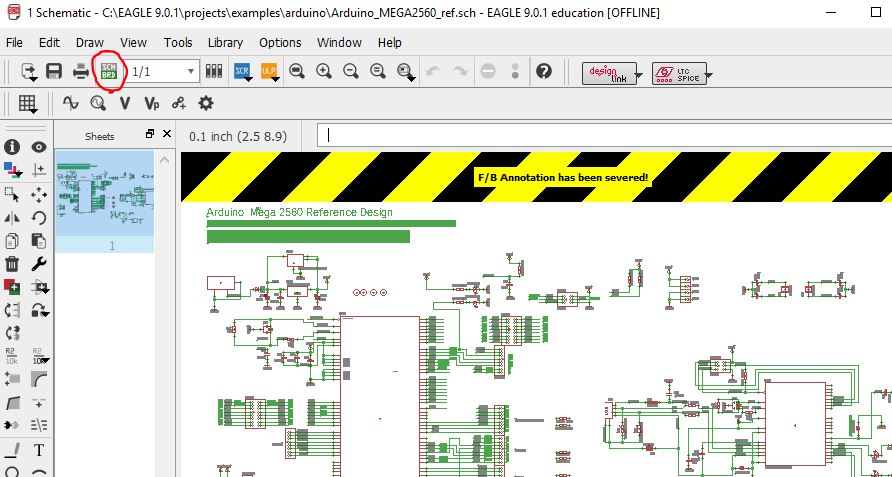
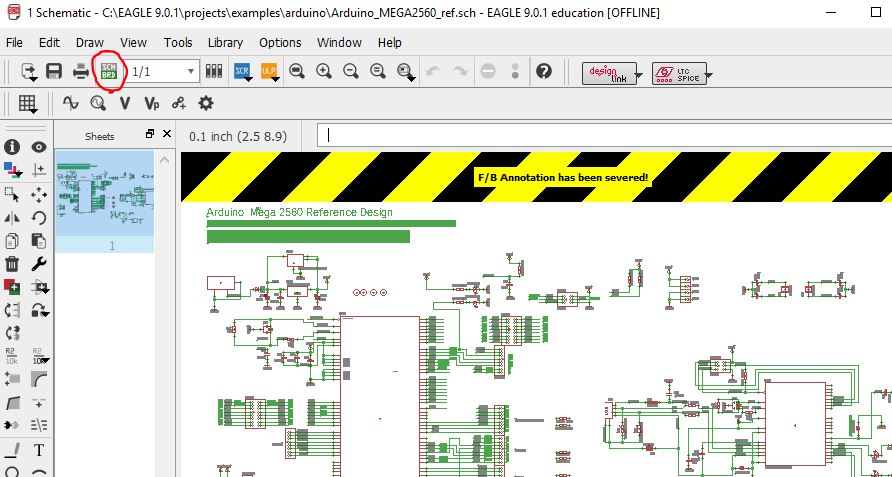
If
you see that warning STOP doing anything, and get the other window back
open. The easy way to get either a board or schematic window back open
is by clicking the “Switch to board/schematic” icon

Navigating the View
This
is a subject that’s usually glazed over, but it’s important to know how
to navigate around both of these windows. To move around within an
editor window, a mouse with a scroll wheel comes in very handy. You can
zoom in and out by rotating the wheel forward and backward. Pressing
the wheel down, and moving the mouse allows you to drag the screen
around.
Configuring the UI
EAGLE’s
user interface is highly customizable. Anything from the background
color, to layer colors, to key bindings can be modified to fit your
preference. Better tailoring your interface can make designing a PCB
much easier. On this page we’ll talk about how we at SparkFun prefer to
customize our UI. None of these steps are required. Customize your UI
as you see fit. These are just the settings that we’ve grown accustomed
to. Setting the Background Color The first adjustment we always make to
the UI is the background color of the board editor. The standard white
background doesn’t always meld very well with the array of colored
layers required for board design. Instead, we usually opt for a black
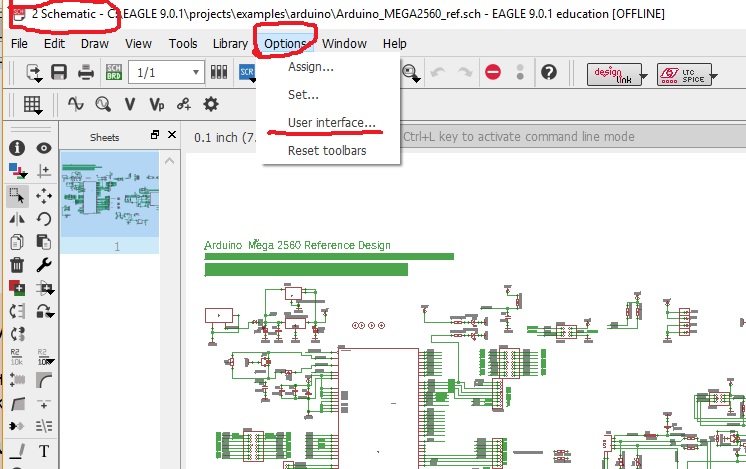
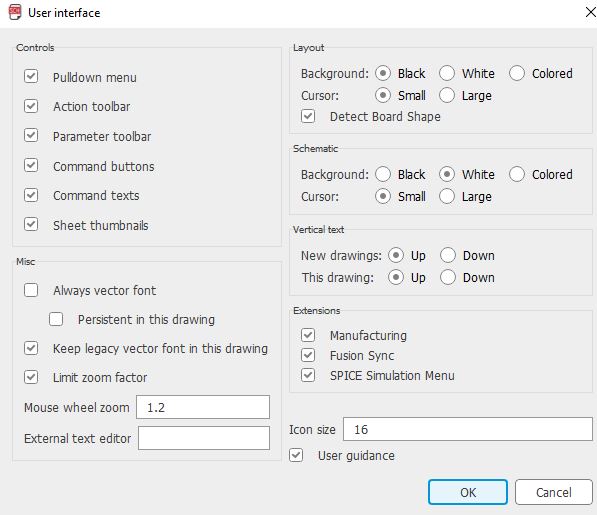
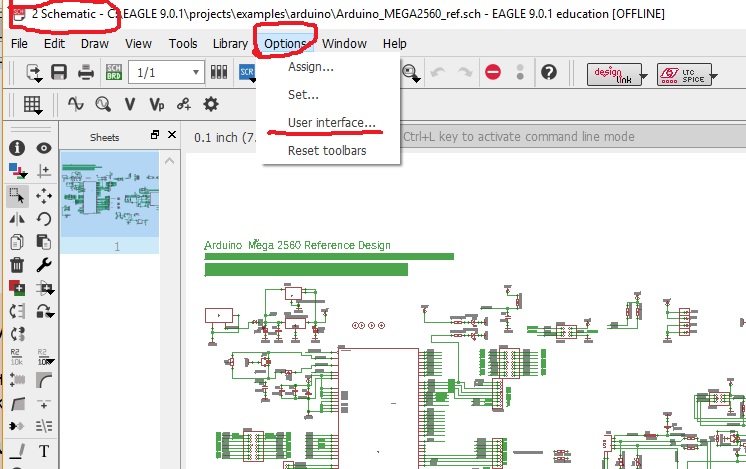
background. To change the background color, go up to the “Options” menu
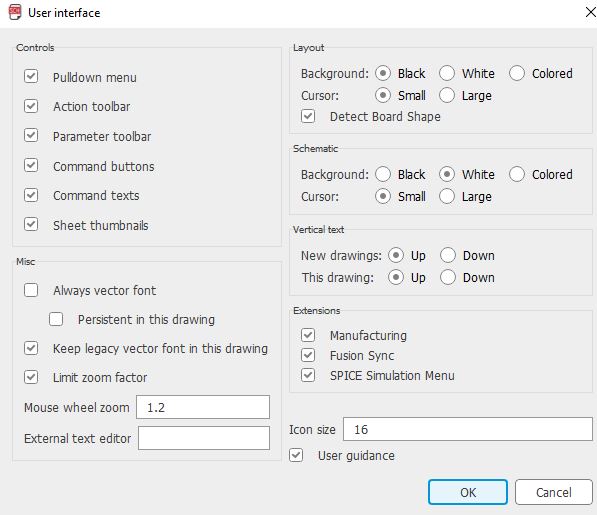
and select “User interface”. Inside the “Layout” box you can set the
background to black, white, or a specific color.


There
are other options in this box to be explored, but you may want to hold
off on adjusting most until you have more experience with the software.
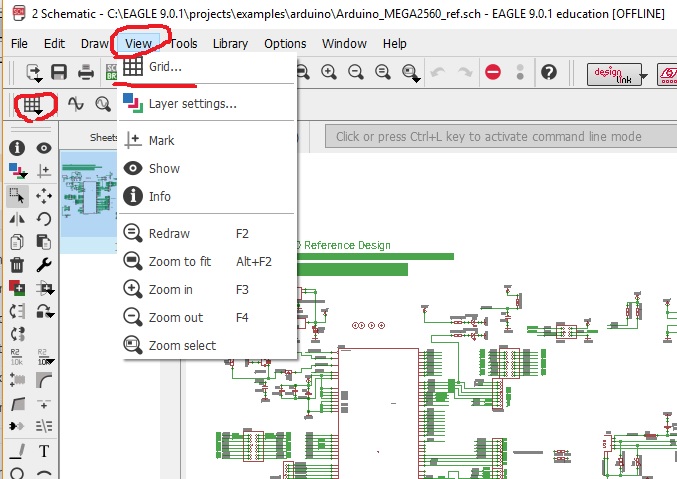
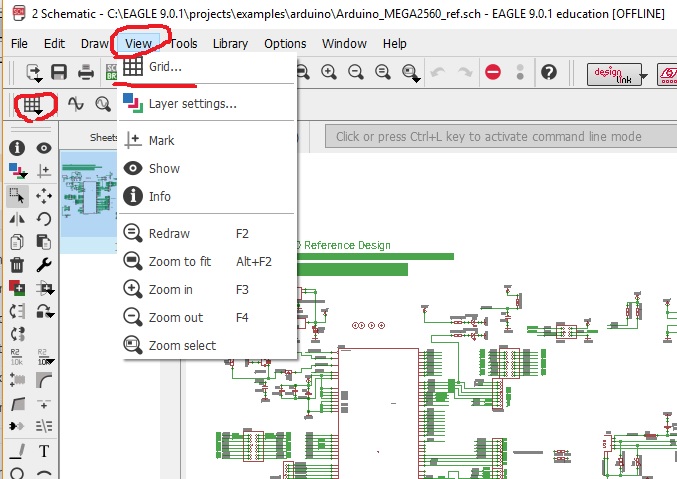
Adjusting
the Grid Another UI improvement we like to make in the board editor is
turning the grid on. Dimensions and sizes are so important to the
design of your PCB, having some visible reminders of size can be very
helpful.